GViz core is the main component in GViz which initializes the functionalities of the Framework. Since Data Providers are allowed to have asynchrony behavior to load data from servers GViz uses Event Driven Architecture (EDA) to optimize the browser performance. To use EDA GViz Events were implemented within the core using JavaScript (Since JavaScript doesn’t natively support Non-DOM events).
Core module provides the flexibility to plugin new Visualization Components for Data Visualization through configuration on the webpage.
GViz Data Providers
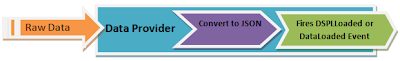
In GViz Framework V2.0 both DSPL & Data can be input to the Framework using same Providers. Only requirement is for the data to be in correct format related to the provider. New provider specification is shown in the following Figure.
Gviz Data Provider Specification
For Data Providers gviz.convert namespace contains utility methods to convert between different data formats. GViz core only handles JSON data therefore Data Providers should convert the raw data format to JSON before providing to the GViz core.
The converted data should be in following JSON format in order for the GViz Core to operate.
{
rows: [{c:[{v: 'Work'}, {v: 11}]},
{c:[{v: 'Eat'}, {v: 2}]},
{c:[{v: 'Commute'}, {v: 2}]},
{c:[{v: 'Watch TV'}, {v:2}]},
{c:[{v: 'Sleep'}, {v:7}]}
]
}
Few examples of a GViz Data Providers are shown below.
gviz.dataprovider.jsonstr
gviz.dataprovider.xml




No comments:
Post a Comment